這次鐵人賽的內容是以我學習React+Next.js 的過程中所記錄的筆記與心得
教材是在Udemy上面,隨機挑選比較新的課程且好評數量高的


這不是我第一次使用Next.js 來寫React的範例,之前已經寫過好幾個了
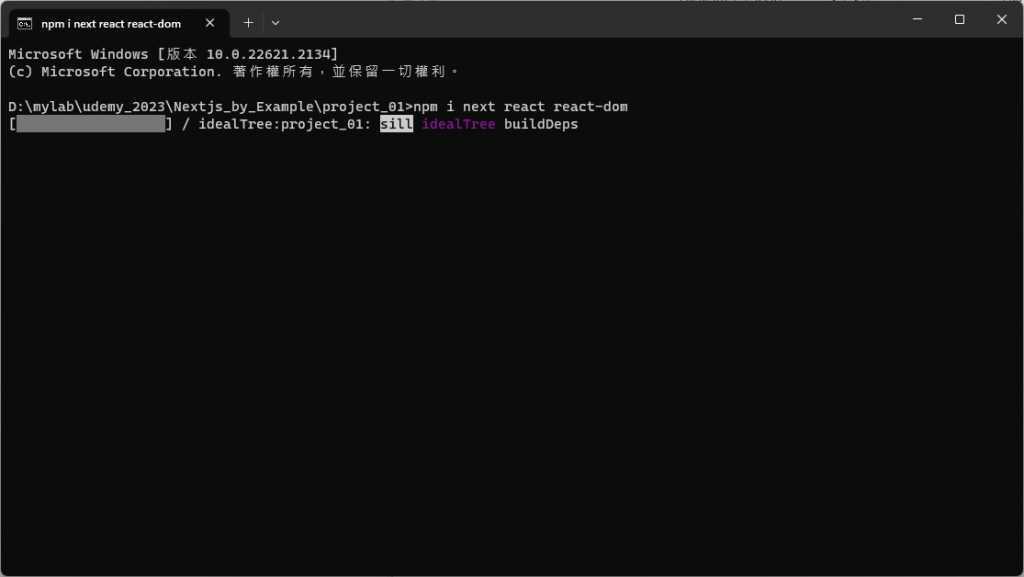
這次要在空白的資料夾用NPM下載next.js 跟 React套件,下載的畫面
卡了30幾分鐘不動,我就知道又出包了...
# 下載 next.js react套件
npm i next react react-dom
還好這只是小問題,把畫面上的關鍵字 sill idealtree builddeps 拿去goole
就能找到解法了! 更換NPM下載的鏡像站(mirror)
1.查看目前鏡像位址
npm config get registry
2.更換鏡像位址
npm config set registry https://registry.npmmirror.com/
3.清除NPM 快取
npm cache clean --force
4.重新安裝 next.js 與 react
npm i next react react-dom
資料來源:https://juejin.cn/post/7163935794380406791
解決NPM無法下載的問題後,接下來總算可以建立Next.js專案了
這邊使用的是手動建立專案,細節可以直接看Next.js官網文件說明
我個人也比較喜歡這種方式來建立專案由空白的資料夾建立專案
沒有系統自動產生的檔案與目錄結構,適合我這種龜毛的人 XDD

完成手動建立Next.js專案後,接著啟動測試環境npm run dev
沒想到又出包了,反覆檢查好幾次建立的專案應該格式結構都沒問題
那改用Next.js 的自動建立專案模式
npx create-next-app@latest
這個之前開專案都是用這個模式,沒出現過問題
沒想到,這次連自動模式也無法執行專案...
老規矩拿出錯的訊息問google [Error: Could not find the module xxx 以下省略]
發現Next.js官方的github上面也有人有相同的問題,上面的圖就來自github
官方的issue串有人提供解決的方法,不過無法解決我的問題
後來想起自己的開發環境跟以前的有什麼不同?
我換了新筆電作業是系統是win11舊筆電是win10
我在舊筆電開next.js 專案,不論手動還是自動都可以正常執行
原因與解決的方法
我的專案 放 d:
把專案改回 c: 就解決! 幹!

大叔的鐵人賽第二天結束 :)
